Admin and Restaurant Owner App
The Admin App allows an admin to oversee and control the different restaurants. The Restaurant Owner App empowers restaurant managers to manage their products and process incoming orders efficiently . While the default experience focuses on customers, you can easily switch to the restaurant management interface by following this guide.
Configuration Steps
Setting Up the Admin Restaurant Owner Role
- Step 1
- Step 2
- Step 3
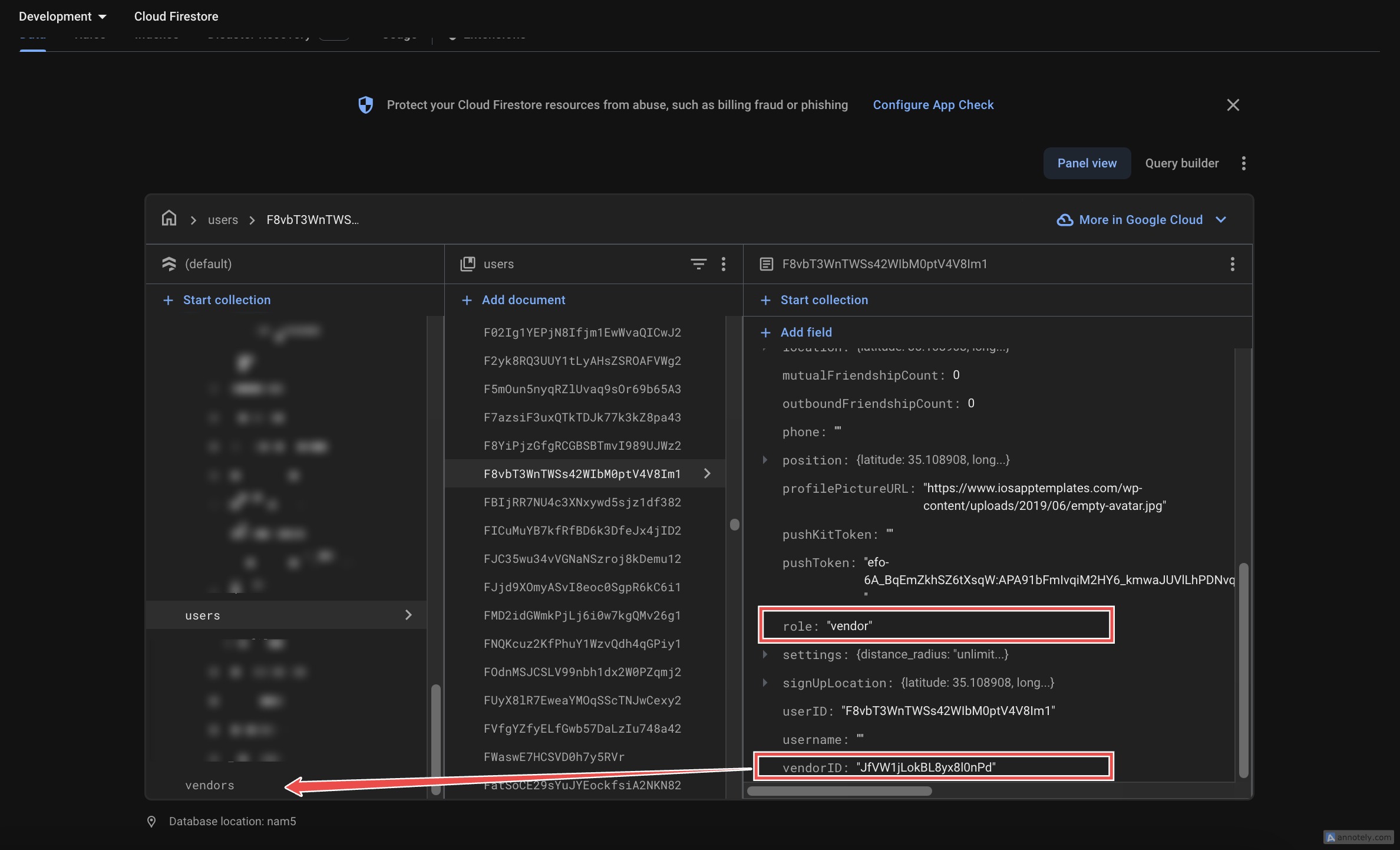
Admin should signup and will be greeted with the customer view. Then head to the users collection in the firestore database to find the newly added user. You need to add to the field:
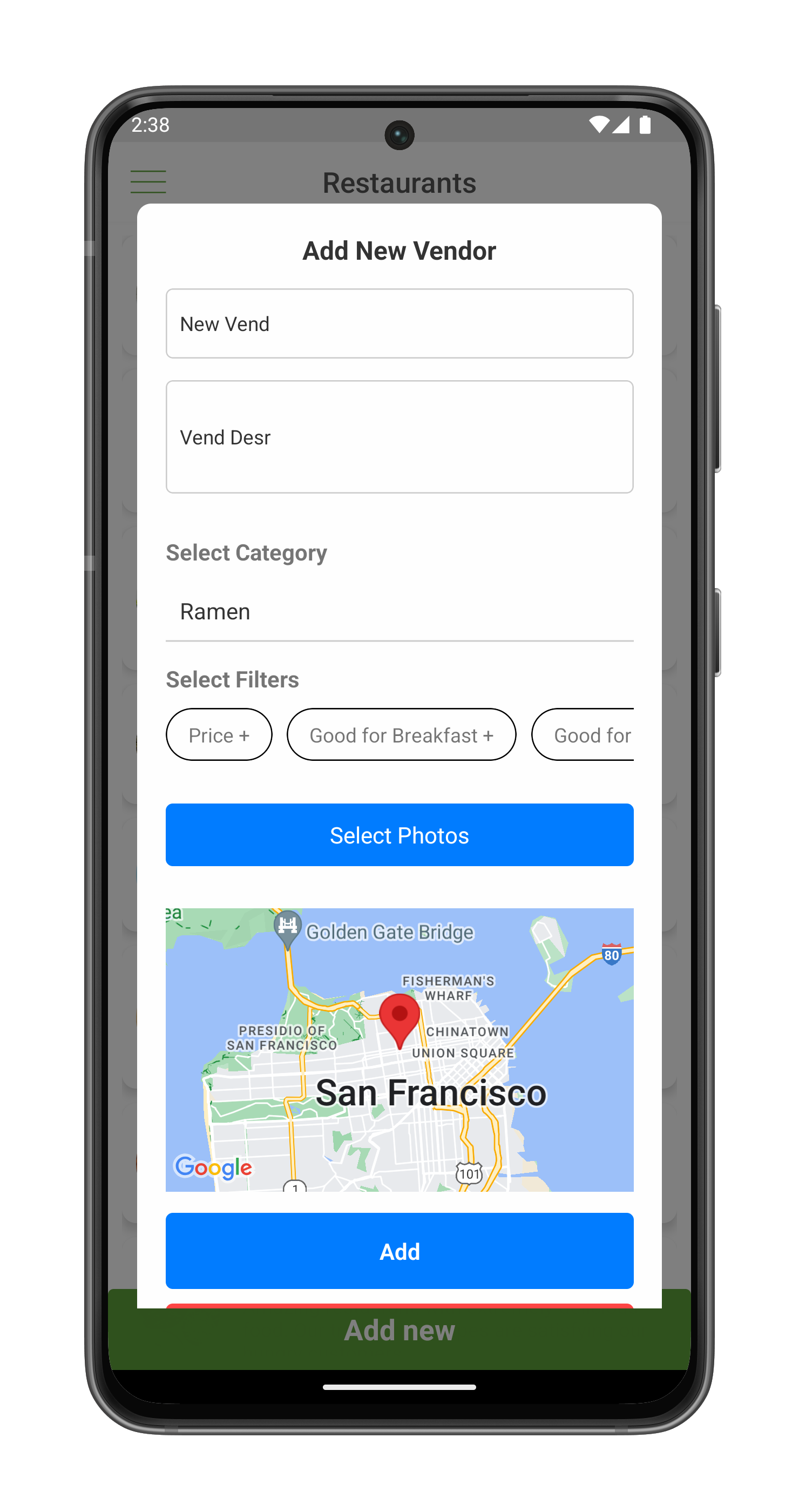
- role : "admin" (string) Login and you should be able to see the features of the admin that mainly include ability to add Vendors (Restaurant).
Admin should login and add the vendor. Then head to the vendor collection in the firestore database to find the newly added vendor. Save this document ID.

Have the restaurant owner sign up in the app - should see the default customer view. Head to firestore user collection to locate the restaurant owner that has just signed up. You need to add to these fields.
- role : "vendor" (string)
- vendorID: "value from Step 1"

Great now when the Restaurant owner logs in, they will be able to manage the products and orders of their restaurant efficiently.
Code Implementation
The app automatically determines the appropriate navigation stack based on
user roles. If you want to change or modify the features assigned to the roles
to your likings. Go ahead to file AppNavigation.js inside src/navigations,
and consumerAppConfig.js inside src/config.
{
currentUser?.role === "vendor" ? (
<RootStack.Screen
options={{ headerShown: false }}
name="MainStack"
component={VendorDrawerStack}
/>
) : currentUser?.role === "driver" ? (
<RootStack.Screen
options={{ headerShown: false }}
name="MainStack"
component={DriverDrawerStack}
/>
) : currentUser?.role === "admin" ? (
<RootStack.Screen
options={{ headerShown: false }}
name="AdminStack"
component={AdminDrawerStack}
/>
) : (
<RootStack.Screen
options={{ headerShown: false }}
name="MainStack"
component={DrawerStack}
/>
);
}